

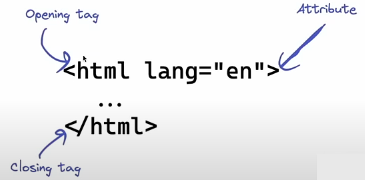
Les tags permettent de structurer la page et de permettre de s'y retrouver plus facilement. On peut retrouver le tag "div", "a" ou encore "p".
On peut également y ajouter des attributs [id (unique) ou class (réutilisé) par exemple] qui seront par la suite utilisées lors de la mise en page. Voir le chapitre dédié au CSS pour aller plus loin.

L'objectif est dans un premier temps de structurer son projet à la main afin de bien identifier les différents blocs à développer et pourquoi pas même déjà mettre en place tous les tags principaux en place avant même de parler du contenu en lui-même.
Les Unordered lists permettent simplement de lister des éléments sans pour autant leur donner d'ordre important. On retrouve la notion de points.
Le tag à utiliser est "ul" et chaque élément d'une liste a un tag "li"
Les Ordered lists permettent à l'inverse d'ordonner une liste en donnant des numéros à chaque élément de manière automatique.
Le tag à utiliser est "ol" et chaque élément d'une liste a un tag "li"
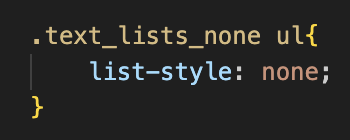
On peut également supprimer la mise en forme avec les points via le CSS :

Il existe différents types de liens en HTML :
Vers du contenu externe (youtube par exemple)
Revenir vers le premier chapitre
afin de faire le lien entre 2 pages dans le code (HTML <-> CSS)
Faire un lien permettant d'écrire d'un mail
Quelques tips à utiliser :
Ouvrir un nouvel onglet avec target="_blank"
Utiliser une section pour faire défiler son code :
<section id="back_to_first_chapter"></section>
Utiliser du CSS pour avoir l'effet défilement
html {scroll-behavior: smooth;}
Lier HTML et CSS avec <link href="CSS/styles.css" rel="stylesheet" />
On peut supprimer le soulignage des balises "a" via :
"text-decoration: none;" (utilisé pour l'ensemble des liens de la page)
Il faut bien entendu mettre le lien vers l'image mais aussi ajouter un "alt" qui va permettre de décrire l'image si besoin
Il existe des sites permettant de trouver des images gratuitement comme Unplash
Concernant les images, on va plutôt utiliser des "id" que des class afin de les identifier dans le CSS. Ils seront identifiés via un #.
On peut trouver ci-contre différentes possibilités permises afin de mettre en forme des images. Je mettrai à jour cette liste au fil de mes rencontres.

Image 1 : Elle va s'étirer en fonction de la largeur de l'écran

Image 2 : Elle va faire 500px max et prendre 50% du div au maximum également.
J'ai également ajouté des bords arrondis




Le CSS permet de mettre en forme les éléments présents dans le HTML. Il va utiliser les attributs (id, class) comme repères pour cela.
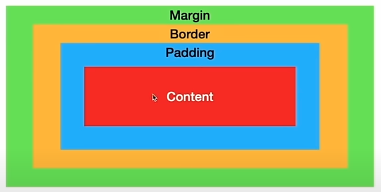
On peut ainsi choisir la position des div entre eux, du texte à l'intérieur, des couleurs du texte ou du fond et gérer la box (cf ci-dessous).
On peut retrouver sur ce site quelques conseils afin de bien organiser son code en CSS.
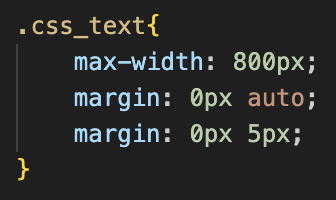
on va prendre l'exemple du max-width concernant le texte ci-contre. Cela va permettre de limiter sa taille en cas d'agrandissement de la fenêtre tout en centrant le contenu et en conservant une marge minimale de 5px.
on va prendre l'exemple du wax-width concernant le texte ci-contre :

Voici la manière dont les éléments sont organisés dans une page HTML. C'est en jouant avec ces éléments que l'on va pouvoir avoir le rendu souhaité.

Nous avons identifié la structure de base de notre site, construit une page avec les éléments de base.
Nous pouvons maintenant aller plus loin et utiliser de nouveaux outils.
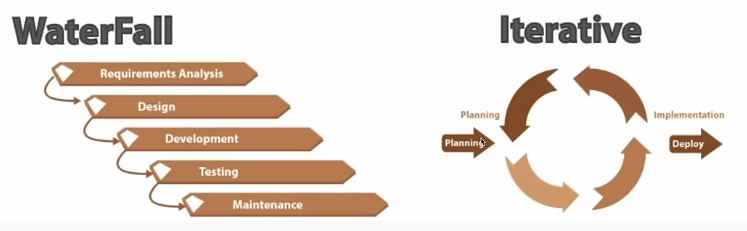
Il faut avancer par itération, développer ➡️ délivrer et non pas tout faire en cascade

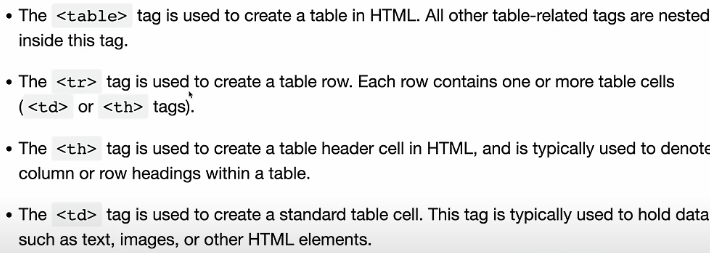
Il est nécessaire de maîtriser la façon dont sont conçus les tables dans les sites, que ce soit pour les reproduire mais aussi pourquoi pas les scraper si besoin
Nous allons donc construire un tableau qui va regrouper les différents sujets vu jusqu'à maintenant.
Voici tout d'abord les notions principales et les tags à utiliser :

| Sujets | Liens | |
|---|---|---|
| Lien dans la page | Lien Youtube | |
| TAGS | Y aller | Y aller |
| WIREFRAME | Y aller | Y aller |
| LISTS | Y aller | Y aller |
| LINKS | Y aller | Y aller |
| IMAGES | Y aller | Y aller |
| CSS | Y aller | Y aller |
Voici quelques liens utiles afin de s'améliorer sur le sujet :
Plutôt que d'ajuster à la main la taille des textes sur une page et devoir tout reprendre à 0 en cas de modification, on peut utiliser les fonction rem et em
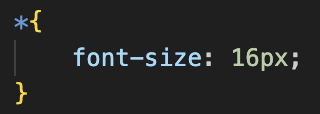
rem va permettre d'initialiser une valeur de base (en général 16px) puis d'utiliser un coefficient multiplicateur pour l'ensemble des tags utilisés.

On va initier cela grâce au code suivant :

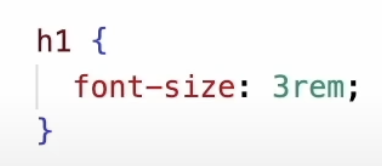
On peut ensuite revoir la taille de l'ensemble de nos éléments ainsi :

On peut importer des polices de caractères spécifiques grâce aux outils de Google : Polices Google
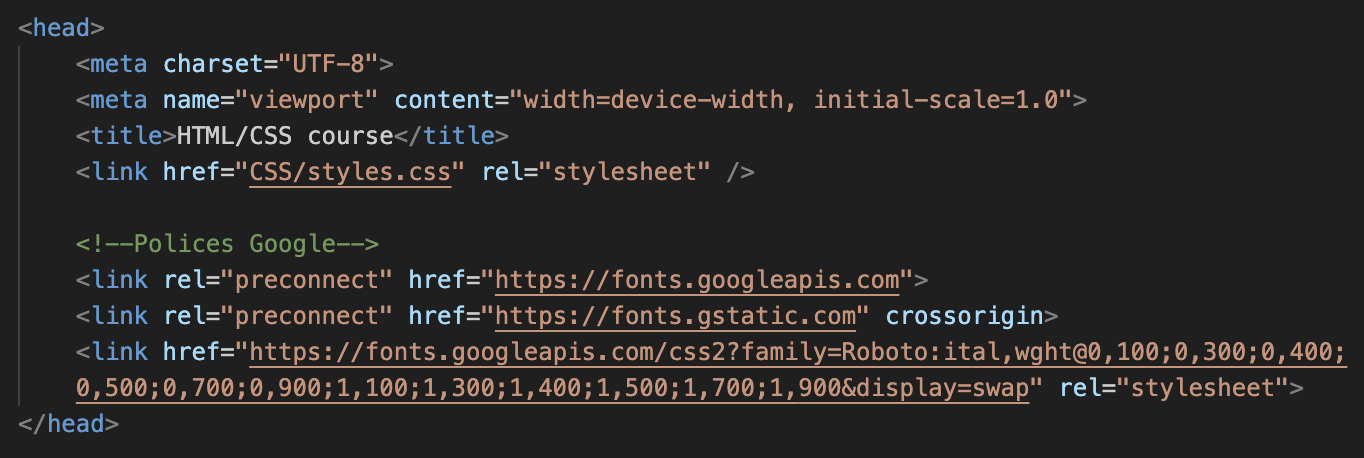
On peut alors sélectionner différentes polices et les intégrer au début de notre page HTML dans la balise "head" :

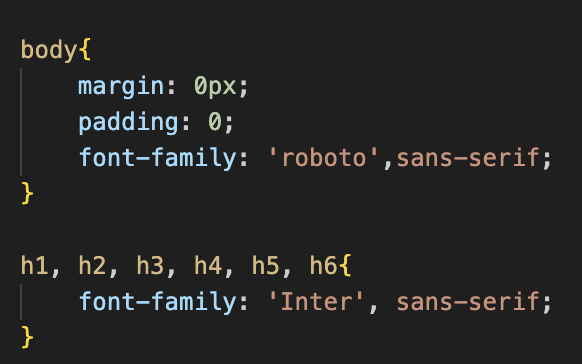
On peut maintenant mettre une police pour le "body", une police pour les balises "hx" et une autre police au cas-où (sans-serif dans notre cas):

Voici maintenant quelques sources à consulter afin de bien accorder les polices des titres et du body :
Voici quelques liens utiles afin de permettre d'identifier des couleurs ou bien s'assurer qu'elles vont bien ensembles :
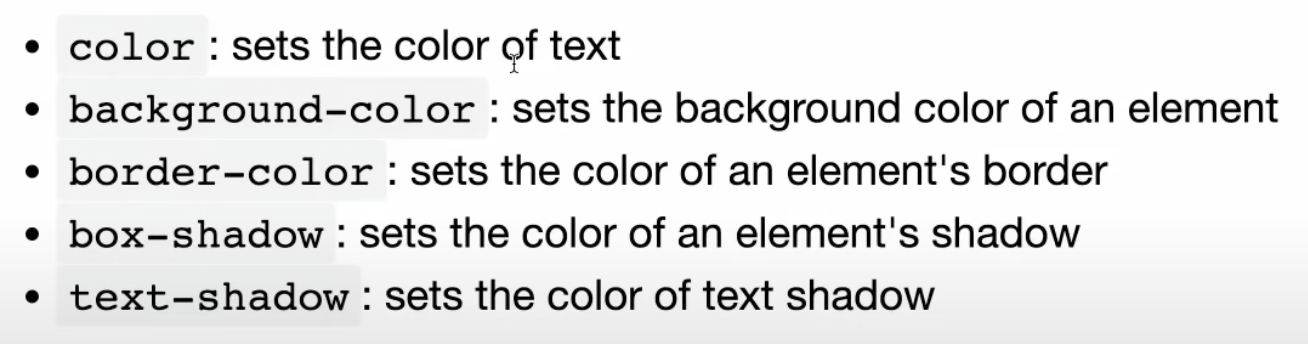
Voici également quelques propriétés concernant les couleurs :

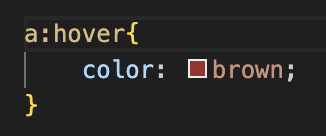
J'en ai également profité pour ajouter une ombre au passage de la souris pour tous les liens

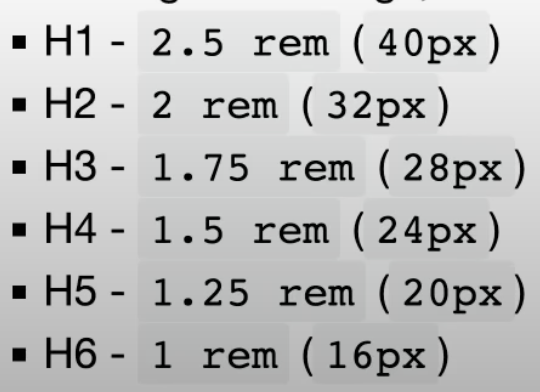
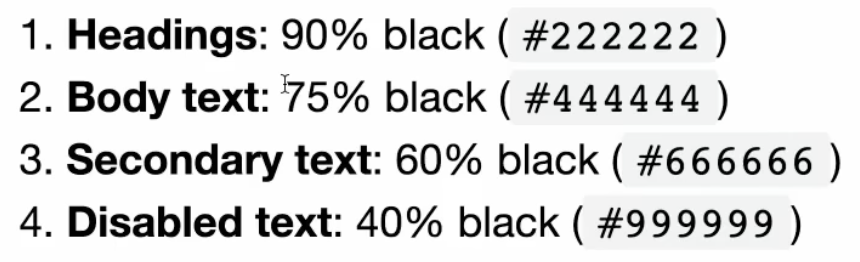
Et enfin voici une guideline à suivre concernant les différents titres :

Voici un lien vers les différents input utilisables au sein d'un formulaire ainsi que lesexplicationspour les plus courants